
16진수로 색상을 표현하는 방식
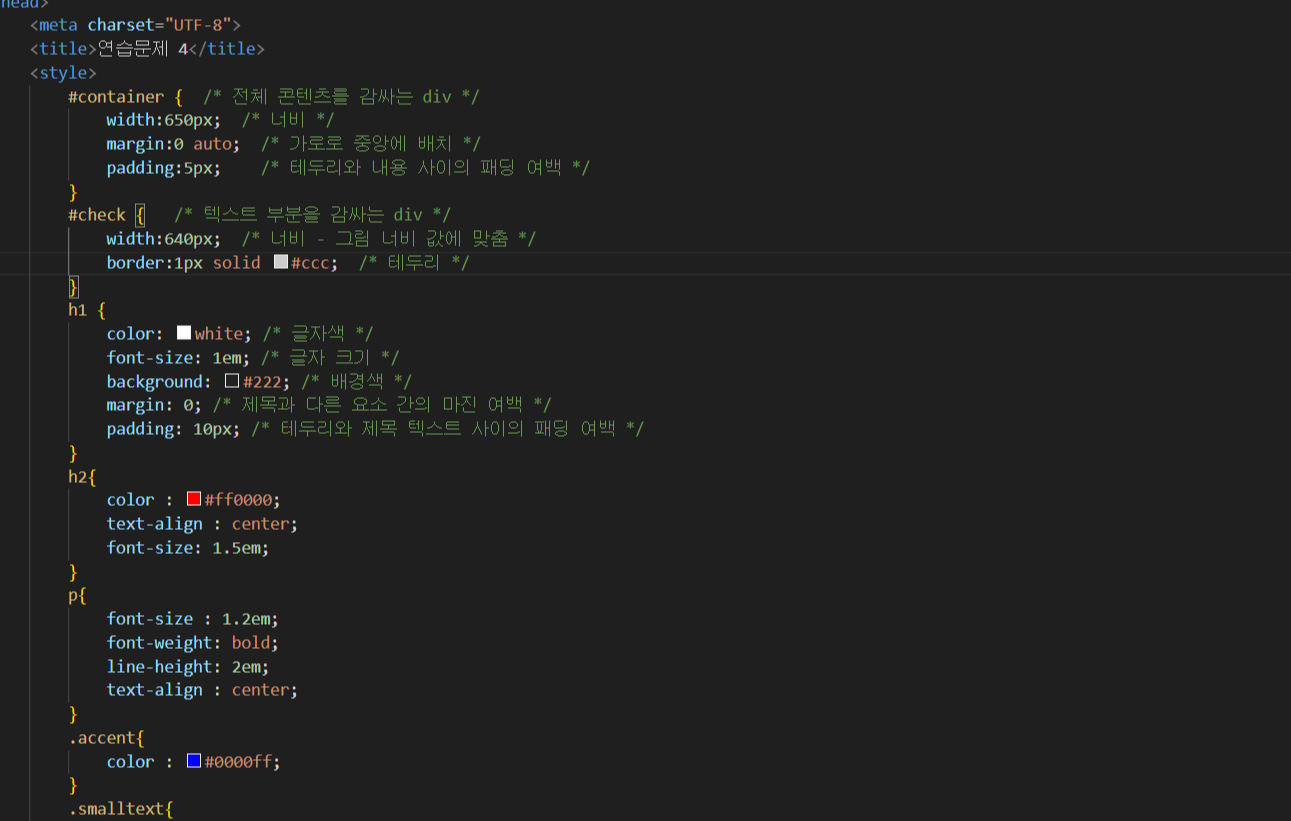
color 속성은 글자색을 지정한다.
기본형 - color : <색상>
16진수 : 0부터 9까지의 10진수와는 다르게 0~9에 a~f 까지 총 16개의 기호로 나타내는 숫자의 크기이다. 가장 작은 것이 0, 가장 큰 것이 f 다.
웹 상에서 CSS가 색상을 표현하는 방식은 #RRGGBB 이다. 각 자리의 색이 하나도 없으면 가장 첫값인 00이고 가득 있으면 ff가 된다. 따라서 R 색이 하나도 없고 G 색이 가득있고 B 색이 하나도 없다면 #00ff00 이고, 이렇게 두자리씩 중복될 경우 #0f0 처럼 줄여 쓰는 것도 가능하다.
hsl 과 hsla로 표현하는 방법
hsl은 Hue(색상)Saturation(채도)Lightness(명도)의 줄임말이며 뒤에 Alpha(명도)를 추가하면 hsla가 된다.
hue는 원 모양으로, 0도 즉 360도에는 red, 120도에는 green, 240도에는 blue가 배치되며 그 사이에 배합된 색이 위치한다. 명도는 %로 표시한다. 0%는 어둡고 50%는 본래 색이며 100%는 흰색이다. 채도도 %로 표시하며 0%는 회색 톤, 100%는 원래 색이다. color : hsl(120, 100%, 50%;) 는 초록색이다. color : hsl(120, 100%, 50%, 0.5;)라고 하면 50% 투명해진다.
영문명으로 색상을 표현하는 방식
black, yellow, red 처럼 잘 알려진 색 이름은 그대로 사용한다.
rgb와 rgba로 색상을 표현하는 방식
빨초파를 나타내며 각 색 모두 가장 색이 가득 있는 수치가 255이며, 전혀 없는 경우가 0이다. 예를 들어, color : rgb(255, 0,0) 은 빨간색이다. grba에서 a는 또한 alpha로 불투명도를 뜻하며 1은 완전 불투명, 0은 완전 투명한 것이다. color : rgba(255, 0,0, 0.5;)는 반쯤 투명한 빨간색이 되는 것이다.
text-align 속성은 <텍스트를 정렬>한다.
기본형 - text-align: start | end | left | right | center | justify | match-parent
line-height 속성은 줄 간격을 조절한다.
기본형 - line-height : 24px | 2.0 | 200%
위의 라인 하이트 속성은, 세 속성값 모두 12px 글자크기의 줄 간격을 설정하는 같은 값들이다.
text-decoration 속성은 <텍스트의 줄을 표시>하거나 없앤다.
속성값은 none, underline, overline, line through로, 앞에서부터 순서대로 밑줄 없음, 밑줄, 윗줄, 취소선이다.
text-shadow 속성은 <텍스트에 그림자를 추가>한다.
기본형 - text-shadow: none | <가로 거리> <세로 거리> <번짐 정도> <색상>
text-transform 속성은 <텍스트의 대소 문자를 변환>한다.
속성값은 none, capitalize, uppercase, lowercase, full-width 총 5가지가 있다. 순서대로 속성없음, 첫번째 글자를 대문자로 변환, 모든 글자 대문자 변환, 모든 글자 소문자 변환, 모든 문자 전각 문자 변환 이다.
letter-spacing, word-spacing 속성은 <글자 간격>을 조절한다.
word-spacing은 단어와 단어 사이 간격 조절, letter-spacing 은 글자와 글자 사이의 간격 조절이다. 속성값의 단위는 px, em 그리고 %가 있다.
'data lab' 카테고리의 다른 글
| CSS에 관한 속성과 속성값 모음, 태그모음 (0) | 2024.01.12 |
|---|---|
| CSS 속성과 속성값 설명 CSS 태그 모음 (0) | 2024.01.11 |
| CSS의 첫 시작, 기본 중의 기본 태그 모음 알아보기 (HTML CSS) (0) | 2024.01.06 |
| HTML form 태그와 함께 사용자 입력 태그모음 알아보기 (0) | 2024.01.04 |
| HTML 기본 태그 모음 알아보기 (0) | 2023.12.30 |