CSS가 뭔가요?
HTML이 웹사이트의 내용을 작성하는 툴이라면 CSS는 사이트의 디자인을 작성하는 툴입니다. '반응형 웹사이트'라는 말을 들어보셨나요? CSS는 웹 브라우저의 크기와 모양에 따라서 화면의 레이아웃을 자동으로 바꿔주는 방법인 '반응형 웹 디자인'을 가능케합니다. PC용 페이지, 모바일용 페이지를 따로따로 만들지 않아도, 같은 내용에 다른 CSS만 적용되어서 사용자에게 맞는 화면을 표시한다는 뜻이죠. CSS는 Cascading Style Sheets 의 준말로, Castcade란 '위에서 아래로 떨어지는'이라는 뜻입니다. 이는 우선순위에 대한 내용으로, CSS는 가장 최근에 적용한 스타일을 최우선으로 적용하는 웹 디자인 툴입니다. 자세한 이야기는 밑에서 하겠습니다.
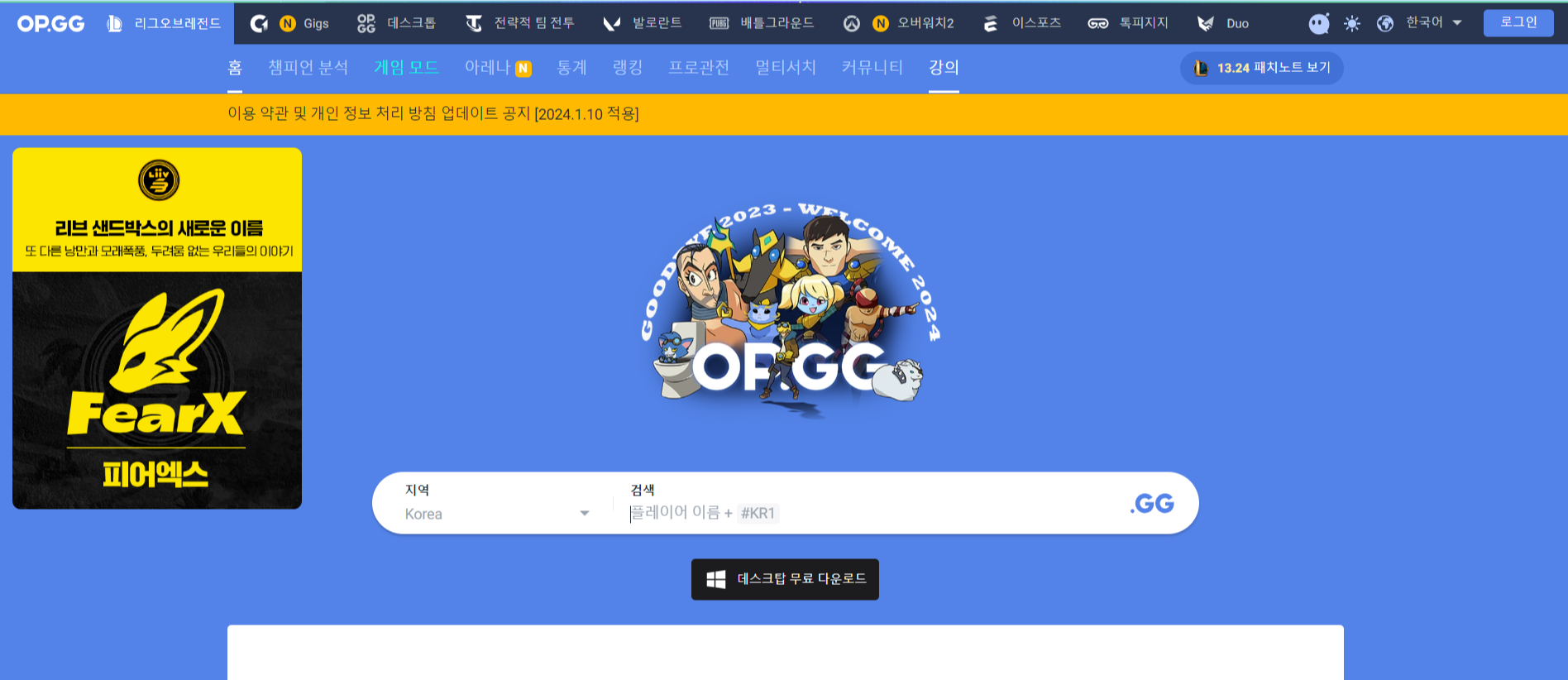
아래의 스크린샷은 유명한 리그오브레전드, 롤의 전적검색 사이트인 OP.GG 입니다. 롤을 하시는 분들에게는 아주 익숛한 페이지이죠? 아래의 페이지에서 CSS를 없애보겠습니다.

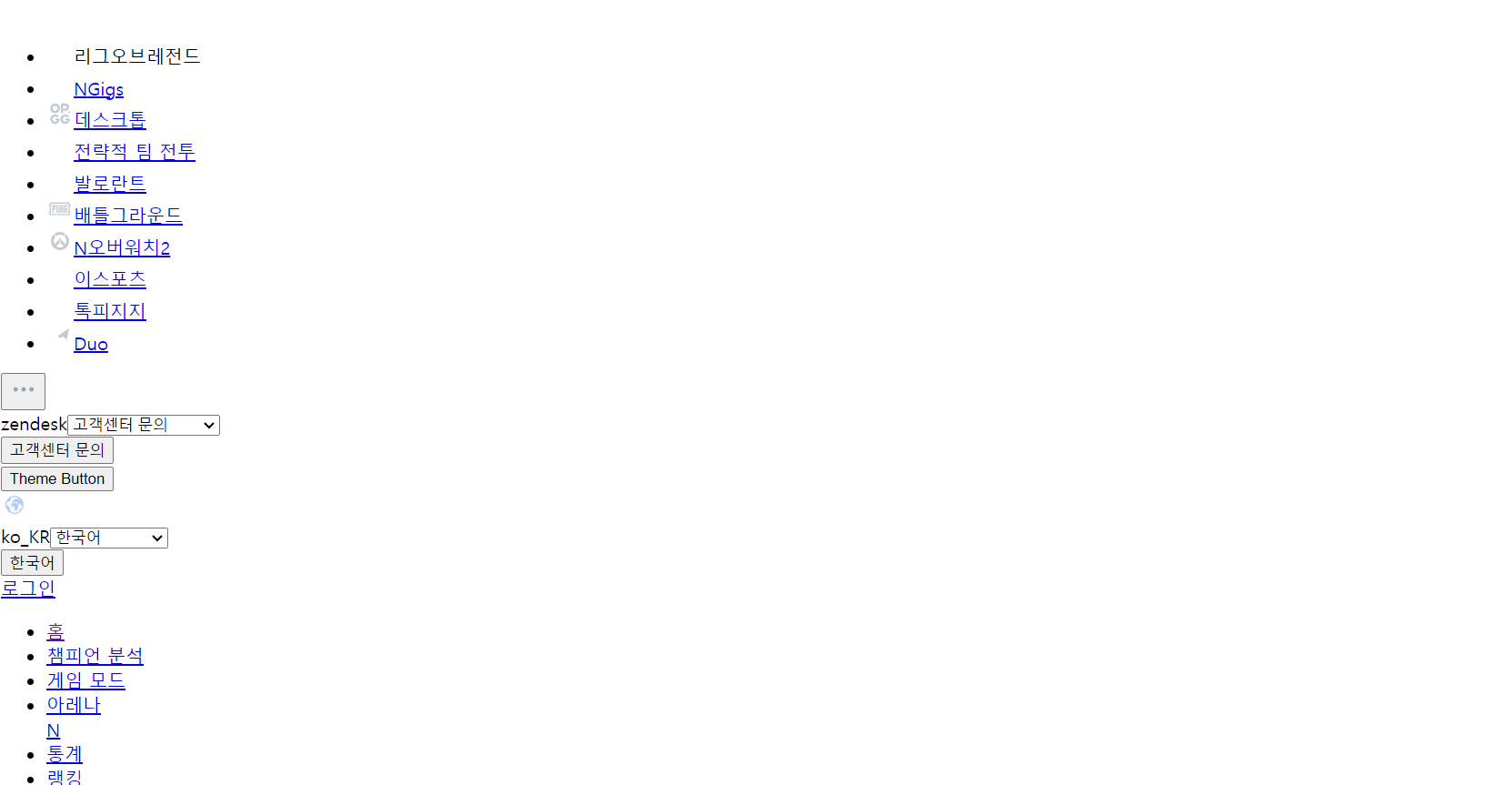
아래와 같이, 밍숭맹숭한 텍스트의 나열이 됩니다. CSS의 힘을 아시겠나요? 이제 CSS의 기본중의 기본을 공부하러 가봅시다.

CSS의 기본 형식
CSS를 시작이라도 하려면 반드시 HTML에 대해 알아야합니다. CSS는 기본적으로 HTML이라는 사람에게 입히는 옷과 같기 때문입니다. 장갑이 무엇인지 알기 위해서는 반드시 사람, 손, 손가락이라는 존재에 대해 알아야하겠지요? HTML의 개념과 사용법은 그리 어렵지 않습니다. 비전공자이더라도 열심히 공부한다는 가정 하에 일주일이면 충분히 익숙한 수준으로 익힐 수 있는 툴이라고 생각합니다. 혹시나 HTML에 대해 모르시는 분은 게시물 하단에 제가 HTML의 기본에 대해 작성한 게시글을 링크 해 둘테니 확인하신 후에, CSS에 대해 알아보시기 바랍니다.
CSS의 기본 형식
기본형 : 선택자 { 속성1: 속성값1; 속성2: 속성값2; ... 속성n: 속성값n}
'스타일 시트'란 무엇인가
위와 같이 속성가 속성 값이 하나의 쌍으로 이루어진 것을 스타일 규칙 이라고 합니다. 스타일 규칙은 중괄호 {} 내부에 세미콜론 ; 로 구분됩니다. 웹문서 안에서는 일한 스타일 규칙을 여러 개 사용하는데, 이런 스타일 규칙들을 한군데 묶어 놓은 것을 스타일 시트라고합니다. 스타일 시트는 브라우저 기본스타일 / 사용자 스타일로 나뉩니다. 우리는 그 중 우리가 직접 작서할 사용자 스타일에 대해 얘기할 겁니다. 사용자 스타일은 다시 인라인 스타일 / 내부 스타일 시트 / 외부 스타일 시트/ 와 같이 3가지로 나뉩니다.
인라인 스타일 : HTML의 태그안에 style="속성: 속성값" 형식의 속성을 사용해서 스타일 규칙을 html에 씌워줍니다.
ex) <p style="color: blue;"> 어쩌고 저쩌고 </p>
내부 스타일 시트 : html 문서 내부의 <head> 태그 안에 <style> </style> 태그를 작성해주고, 그 style태그 내부에 CSS의 기본형을 작성해줍니다.
외부 스타일 시트 : 따로 확장자명을 .CSS로 하여 CSS 파일을 만들고, html의 head태그 내부에 아래와 같은 형태의 태그를 삽입해서 html 파일과 css파일을 연결해준다.
<link rel="stylesheet" href="외부 스타일시트 파일의 경로(위치)">
rel은 relation 즉 관계의 약자
href 은 hyper reference 즉 하이퍼 참조를 의미한다.
'선택자'란 무엇인가, 선택자의 종류에 대해
선택자란 위에서 CSS의 기본형식에 대해 다루었을 때 선택자 { 속성1: 속성값1; 속성2: 속성값2; ... 속성n: 속성값n} 에서 '선택자' 자리에 들어가는 것입니다. 기본적으로 스타일을 '어디에' 적용할 지 알려주는 역할을 합니다. 선택자의 종류에는 전체 선택자 / 타입 선택자 / 클래스 선택자 / ID 선택자 / 그룹 선택자가 있습니다.
전체 선택자 : *{ 스타일 규칙 }
타입 선택자 : 태그명 { 스타일 규칙 }
클래스 선택자 : .클래스 { 스타일 규칙 } ( html의 태그 속성에 class="클래스명" 속성을 추가하면 됩니다.)
아이디 선택자 : #아이디 { 스타일 규칙 }
그룹 선택자 : 선택자1, 선택자2, { 스타일 규칙 }
CASCADING 스타일, CSS 중 C 가 가지는 의미
스타일 우선순위를 알려드리겠습니다.
1. 사용자 스타일
2. 제작자 스타일
3. 브라우저 기본 스타일
첫번째일수록 적용 우선순위가 높습니다.
스타일별 우선 순위
1. !important
2. 인라인 스타일
3. id 스타일
4. 클래스 스타일
5. 타입 스타일
첫번째일수록 적용 우선순위가 높습니다.
참고) HTML의 주석은 <!--ABCD-->와 같이 처리되지만 CSS의 주석은 C 나 C++과 같이 /*ABCD*/로 처리됩니다.
스타일 상속
스타일은, 기본적으로 가장 바깥쪽의 태그에 적용된 스타일이 내부의 태그에까지 전달됩니다. 이를 스타일 상속이라고 부릅니다.
2023.12.29 - [data lab] - HTML 기본 기능 태그 알아보기
HTML 기본 기능 태그 알아보기
html의 기본기능은 웹 브라우저에 보여 줄 내용에 마크업하고 문서끼리 링크하는 것이다. 글자를 보기좋게 꾸미거나 문서의 배치를 다양하게 바꾸는 것은 스타일시트의 기능이다. 문서유형을 지
successdatalab.com
2024.01.04 - [data lab] - HTML form 태그와 함께 사용자 입력 태그모음 알아보기
HTML form 태그와 함께 사용자 입력 태그모음 알아보기
이번 시간에는 html로 쇼핑몰 주문서나 설문지를 만들수있는 form의 다양한 기능에 대해서 알아보겠습니다. 이 전에 html에 대해 알아야할 내용들은 몽땅 게시물 하단에 링크 걸어두었습니다. 자
successdatalab.com
다음 시간에는 CSS의 다양한 속성에 대해 알아보겠습니다.
'data lab' 카테고리의 다른 글
| CSS 속성과 속성값 설명 CSS 태그 모음 (0) | 2024.01.11 |
|---|---|
| CSS 텍스트 관련 속성 모음 (0) | 2024.01.09 |
| HTML form 태그와 함께 사용자 입력 태그모음 알아보기 (0) | 2024.01.04 |
| HTML 기본 태그 모음 알아보기 (0) | 2023.12.30 |
| HTML 기본 기능 태그 알아보기 (0) | 2023.12.29 |