글꼴 관련 스타일

font-family 속성은 <글꼴>을 지정한다.
기본형 : font family:<글꼴 이름> | [<글꼴이름>, <글꼴이름>]
ex) body { font-family: "맑은 고딕", 돋움, 굴림 }
기본형 기호 : | 의 중간이 뚫려있는, 마치 : 처럼 생긴 기호가 있는데, 일단 임의로 |로 표기하겠다. 이는 나열한 옵션 중 하나가 값이 되어야 한다는 의미이다.
font-size 속성은 <글자 크기>를 지정한다.
font-size: <절대 크기> | <상대크기> | <크기> | <백분율>
CSS 단위 종류
em 부모 요소 글꼴 대문자 M 너비 기준(1 em)으로 한 비율값
rem 문서 시작 부분(root)에서 지정한 크기를 기준으로 한 비율값
ex 해당 글꼴의 소문자 x의 높이를 기준 (1 ex)으로 한 비율값
px 모니터의 1픽셀을 기준(1px)으로 한 비율값
pt 포인트라고 하며 일반 문서에 많이 사용
font-style 속성은 <글자 크기>를 지정한다.
font-style : normal | italic | oblique
font-weight 속성은 <글자 굵기>를 지정한다.
font-weight: normal | bold | bolder | Lighter | 100 | 200 | ~ | 800 | 900
@font-face 속성
/*기본형 : */
@font-face{
font-family:<글꼴이름>;
src: <글꼴파일>[<글꼴 파일>, <글꼴 파일>, <글꼴 파일>]
}
근데 연습문제에서는 왜 @font-face가 없고 @import url 이 있는거지? 뭐지?list-style-type 속성은 <불릿 모양과 번호 스타일>을 정한다
disc == 채운 원 / circle == 빈 원 / square == 채운 네모 demical == 1부터 시작하는 10진수 / demical-leading-zero == 01로 시작하는 10진수 / none == 미표기 등등 속성값이 많다.
list-style-image 속성은 <불릿 대신 이미지를 사용>한다
기본형 - list-style-image:<url(이미지 파일 경로)> | none
list-style-position 속성은 <목록을 들여 쓴다>
속성값에는 inside와 outside가 있으며, inside는 불릿이나 번호를 기본 위치보다 안으로 들여쓴다. outside는 기본값이다.
list-style속성을 사용하면 <목록 속성을 한꺼번에 표현>할 수 있다.
위에 나온 모든 속성값들을, life-style 속성 안에 몽땅 작성할 수 있다. 훨씬 편하죠?
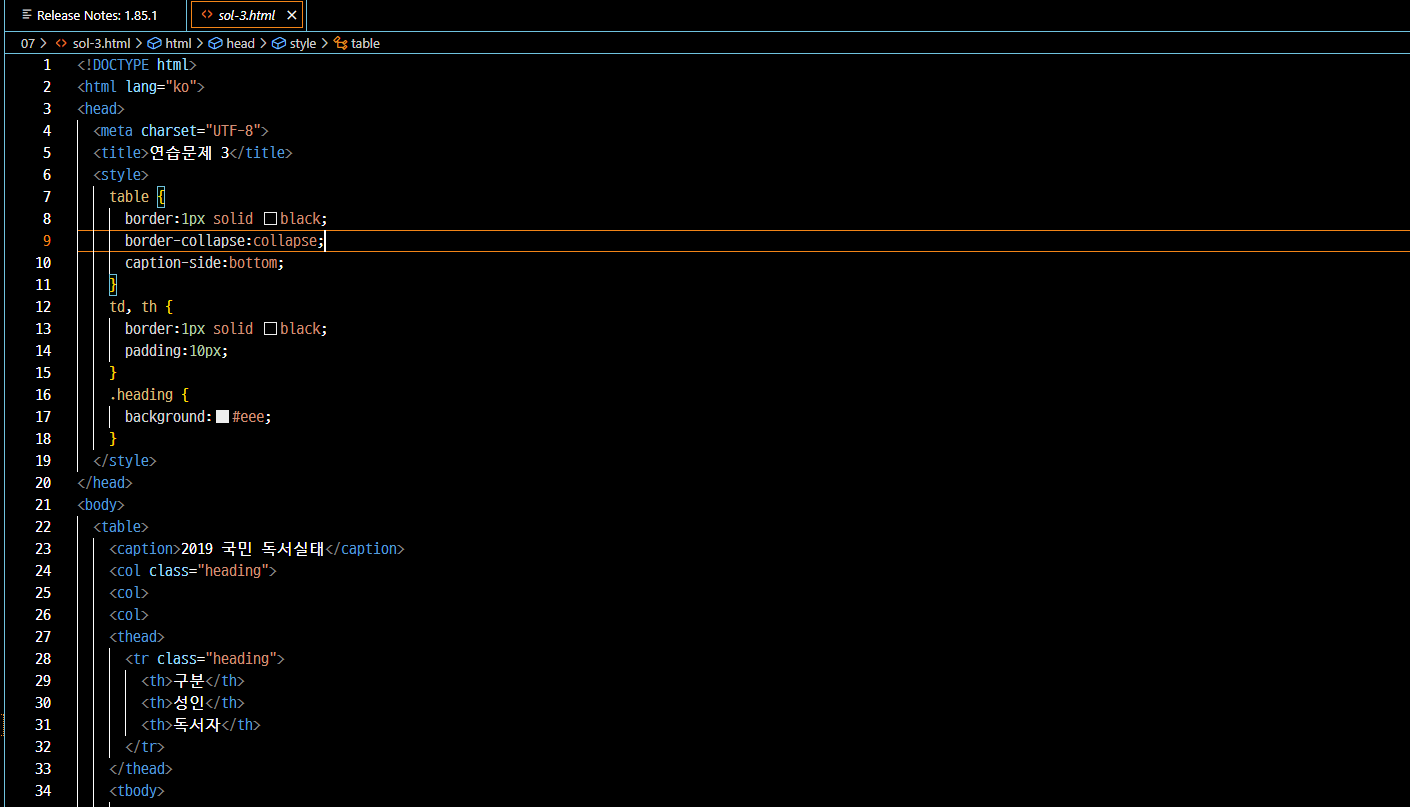
caption-side 속성은 <표 제목의 위치를 정한다>
top 과 bottom이 있다.
border 속성은 <표 테두리를 그린다>
border : 1px solid black; 이나 border : 2px dotted blue 처럼 크기, 모양, 색의 결과값을 지닌다.
border-spacing 속성은 <셀 사이의 여백을 정한다>
border-spacing : 수평거리 수직거리;
border-collapse 속성은 <표와 셀 테두리를 합친다>
셀을 합치는 기능이 아니라, 표의 테두리와 셀의 경계선이 이중으로 표시되지 않고 한 줄로 나오게 합쳐주는 기능이다. collapse== 합치기, seperate== 셀테두리 표시. 기본값이다.
아래에는 전에 작성했던 CSS의 기본기능에 관한 게시물이다. 필요한 사람은 참고하세요!
2024.01.06 - [data lab] - CSS의 첫 시작, 기본 중의 기본 태그 모음 알아보기 (HTML CSS)
2024.01.09 - [data lab] - CSS 텍스트 관련 속성 모음
2024.01.11 - [data lab] - CSS 속성과 속성값 설명 CSS 태그 모음
CSS 속성과 속성값 설명 CSS 태그 모음
글꼴 관련 스타일 font-family 속성은 을 지정한다. 기본형 : font family: | [, ] ex) body { font-family: "맑은 고딕", 돋움, 굴림 } 기본형 기호 : | 의 중간이 뚫려있는, 마치 : 처럼 생긴 기호가 있는데, 일단
successdatalab.com
'data lab' 카테고리의 다른 글
| 파이썬 dictionary 자료형 딕셔너리 (0) | 2024.03.21 |
|---|---|
| CSS에 관한 속성과 속성값 모음, 태그모음 (0) | 2024.01.12 |
| CSS 텍스트 관련 속성 모음 (0) | 2024.01.09 |
| CSS의 첫 시작, 기본 중의 기본 태그 모음 알아보기 (HTML CSS) (0) | 2024.01.06 |
| HTML form 태그와 함께 사용자 입력 태그모음 알아보기 (0) | 2024.01.04 |